この記事は約 3 分で読めます。
このカテゴリの最初に書く割とまともな記事が、デザイン寄りって所に自分で突っ込まずには居られませんが、最近覚えたやり方を書いとこうかと。
ほら、コードはいつも触るからある程度覚えてられる部分もあるけど、本業じゃないデザイン方面って一回終わると暫くやらないからね…ウンウン
備忘録ってやつです。
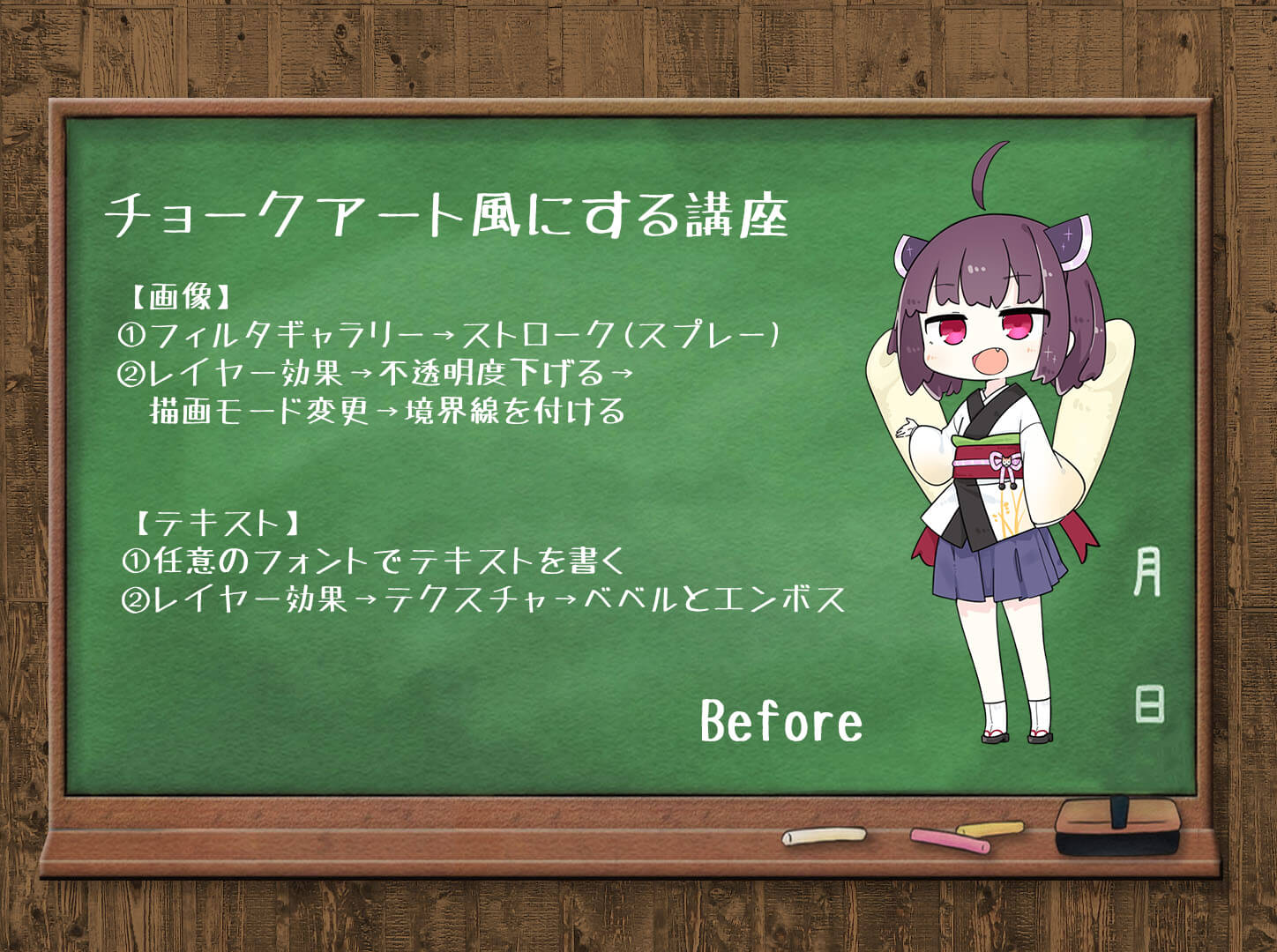
加工前はこんな感じ
無加工で置くとこんな感じ。
イラストは、綺麗な物よりかPOPな物の方がそれっぽくなりやすい。
写真をチョークアートっぽくするのは、調べると結構出てくるから、そっちを見た方がいいかも。
フォントは、手書き風のフォントを使うとソレっぽくなる。
画像で使ってるフォントは【たぬき油性マジック】ってフォント。
ダウンロードは、こちら。
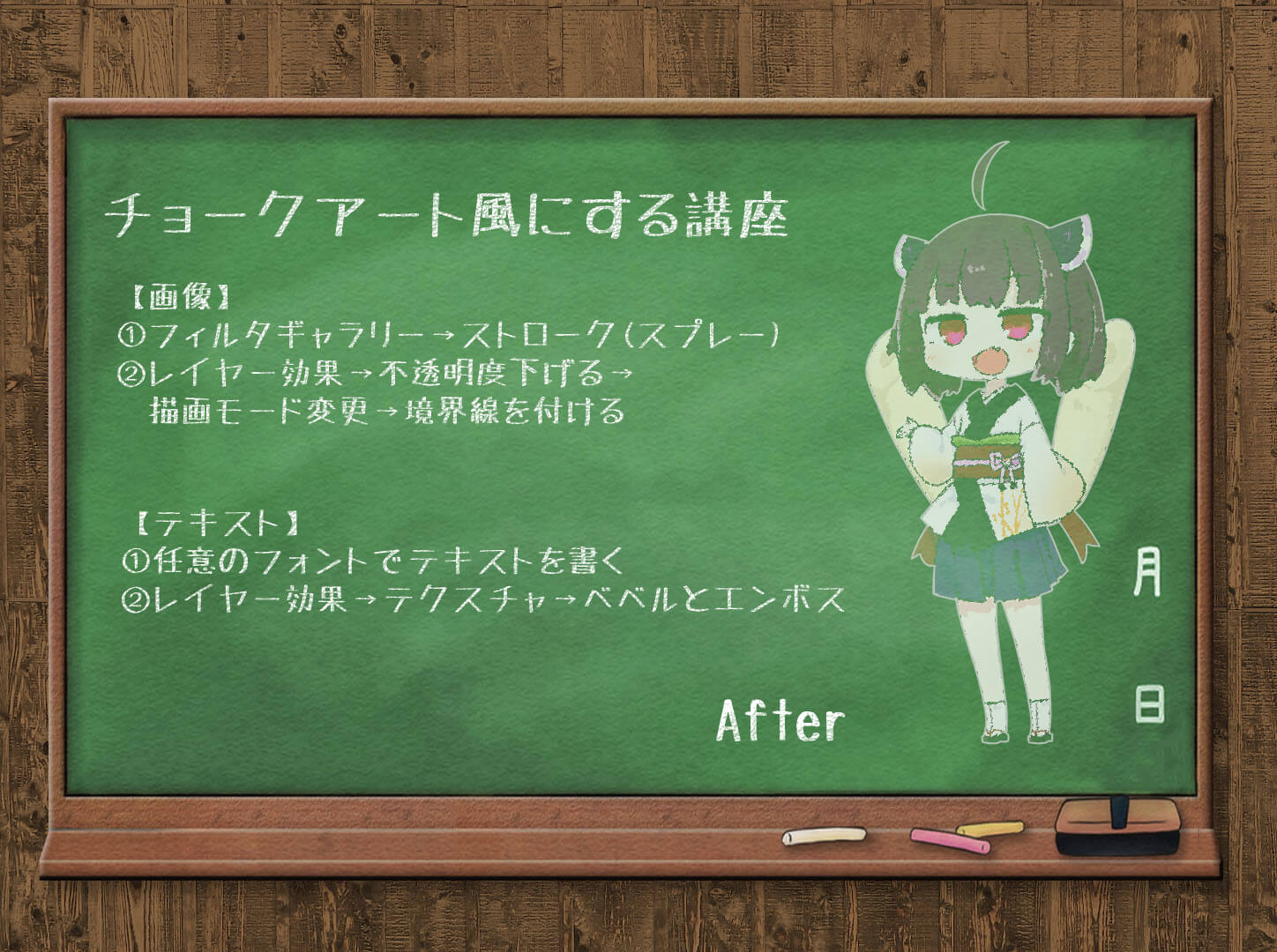
加工後はこんな感じ
簡単に言うと、かすれさせて透明度を上げる感じ。
【画像】を加工する
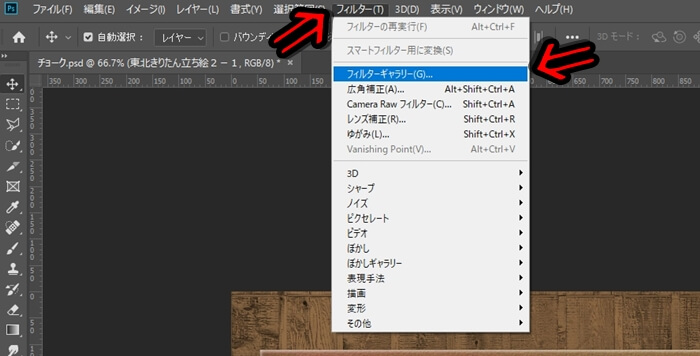
フィルターギャラリー
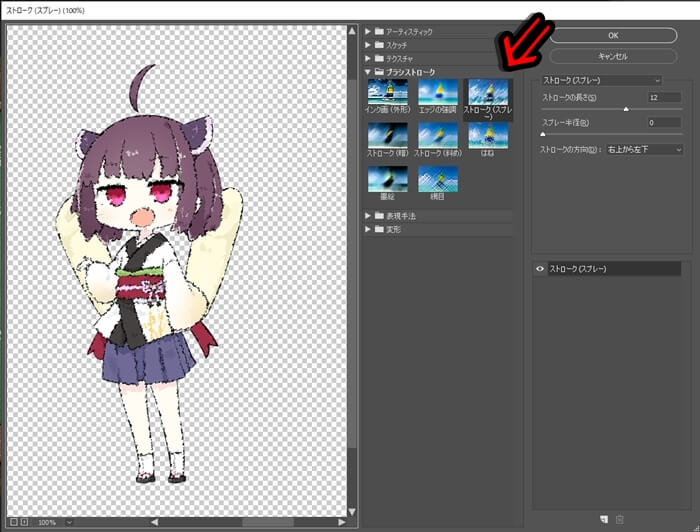
①対象レイヤーを選択した状態で【フィルター】→【フィルターギャラリー】を選択。
②【ブラシストローク】内の【ストローク(スプレー)】を選択し、右側の詳細設定はお好みで。
※狙いとしては、イラストのアウトラインを崩す目的なので、自分の好みでどうぞ。
レイヤー効果
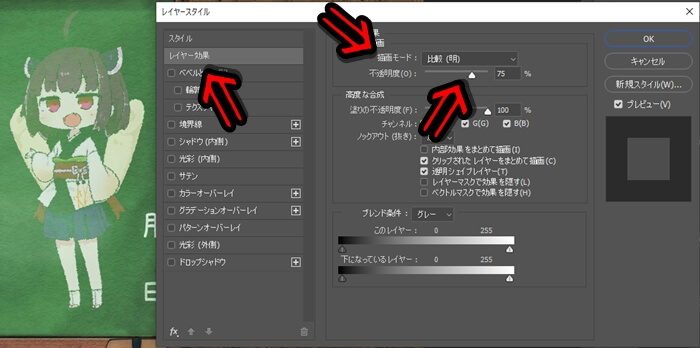
③対象レイヤーの【レイヤー効果】を開き、【不透明度】の値を【75%】ぐらいにする。
④【描画モード】を【比較(明)】を選択
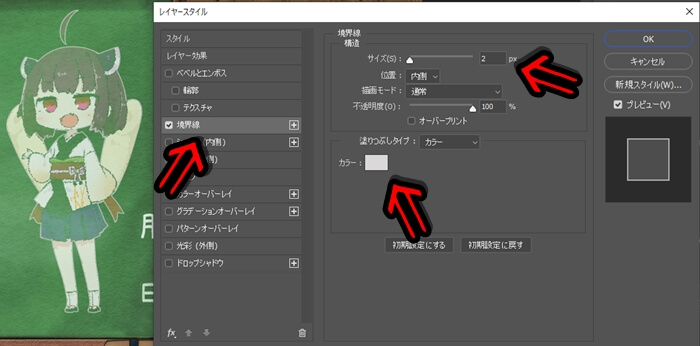
⑤【境界線】を選択
⑥【サイズ】を任意で設定
※大体2pxぐらい。
⑦位置を【内側】に選択
⑧カラーを【白系】にする
これで白のチョークでアウトラインを書いたイラストっぽくなる。
ラインの太さや色は都度調整
【テキスト】を加工する
レイヤー効果
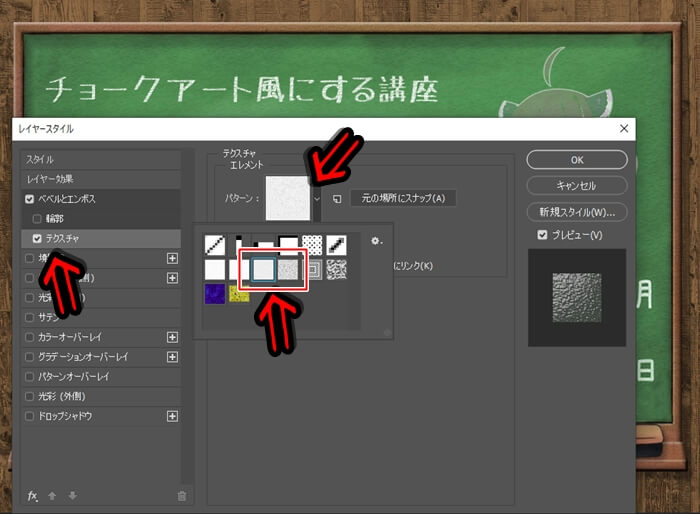
①対象のレイヤーを選択した状態で、【レイヤー効果】を選択し、【テクスチャ】を選択
②【パターン】から、赤枠のどちらか選択
※今回は左側を使用
③【ベベルとエンボス】を選択
④スタイルを【ベベル(内側)】に変更
⑤【シャドウのモード】の色を”背景色”にする
※これが文字を書いたときにチョークが乗らなかった部分になる
⑥【サイズ】で⑤の割合を調整する
以上ですー!